3
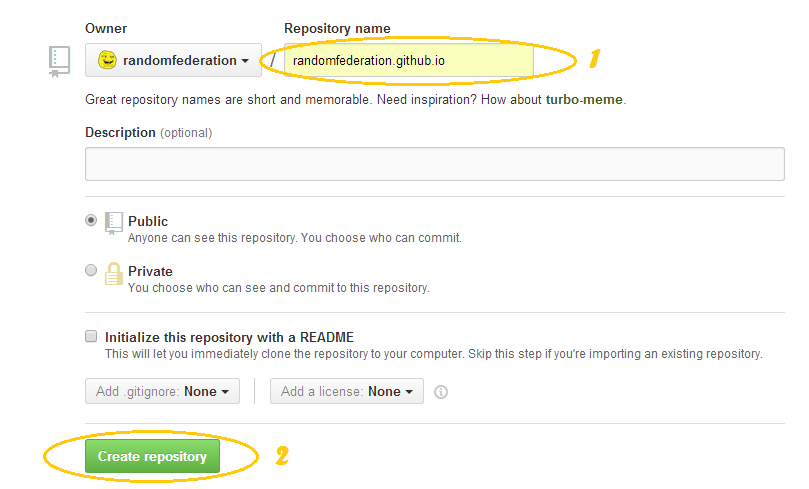
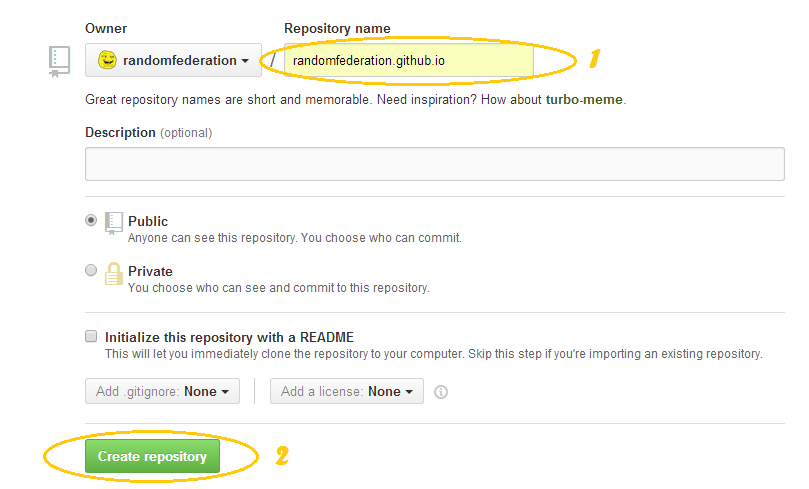
On web version of Github create new repository. Name it like this <username>.github.io where <username> is your account name.

Go to http://github.com and register. Taking username you should follow this rule: your web adress to Pages will be http://<username>.github.io, so think twice before picking up one. You can make only one repository for Pages per account, however you can make several pages, make folders. PHP files will not be compiled.
Download https://windows.github.com , install and login.
On web version of Github create new repository. Name it like this <username>.github.io where <username> is your account name.

After creating one click on . Github for Desktop app will be opened. Choose a folder in which you want to clone repository. After creating there will be hidden .git folder.
Now you can copy all your html/css/js/image files and folders into a repository folder. Keep your website structure.
After copying files expand Github for Desktop app. All your changes will be listed there. Now you can apply your changes. To do this, place a comment into Summary field and then press the button. So now you can publish your files pushing Publish button and syncronize it with Github clicking button, which will appear after publishing process, replacing Publish button.
That`s all. From now all changes with files in repository folder will be listed in Github for Desktop app, but remember to save files to see those changes. To apply changes just write a comment in Summary, press button and synchronize your changes with Github using button.